Bộ nhớ đệm trang và hình ảnh là một số điều có lợi nhất bạn có thể làm cho trang web WordPress của mình. Khi nó được thực hiện đúng (và khi máy chủ của bạn đang chạy Plugin LiteSpeed Cache), nó sẽ giúp trang web của bạn phản hồi nhanh hơn nhiều.
Điều đó giúp tăng cường nỗ lực Tối ưu hóa Công cụ Tìm kiếm (SEO) của bạn, điều này có thể dẫn đến xếp hạng kết quả tìm kiếm cao hơn.
LiteSpeed Cache là một trong những plugin bộ nhớ đệm WordPress tốt nhất, toàn diện nhất hiện có và mình sẽ Hướng Dẫn Cài Đặt Và Thiết Lập Plugin LiteSpeed Cache.
Plugin LiteSpeed Cache WordPress là gì?
Plugin LiteSpeed Cache cho WordPress (LSCWP) giúp cải thiện hiệu suất trang web WordPress bằng cách tận dụng bộ đệm trang tích hợp của máy chủ web LiteSpeed. Bộ nhớ cache của trang lưu trữ nội dung từ các trang được tạo động, dẫn đến thời gian tải trang nhanh hơn cho khách truy cập.
Cài đặt LSCWP rất dễ dàng và cài đặt mặc định của nó phù hợp với hầu hết các trang web. Tuy nhiên, plugin cung cấp giao diện người dùng toàn diện cho phép bạn tùy chỉnh nhiều loại cài đặt nếu muốn.
Một số tính năng phổ biến hơn bao gồm:
- Giảm thiểu CSS, JavaScript và HTML
- Tự động tạo CSS quan trọng
- Giảm thiểu CSS và JavaScript nội tuyến
- Tối ưu hóa hình ảnh (lossless/lossy)
- Khả năng kết hợp CSS và JavaScript
- Lazyload hình ảnh và iframe
1/ Hướng Dẫn Cài Đặt Plugin LiteSpeed Cache
Để cài đặt Plugin LiteSpeed Cache trên trang quản trị WordPress của bạn, hãy làm theo các bước sau:
Bước 1: Đăng nhập vào trang web WordPress của bạn với tư cách quản trị viên.
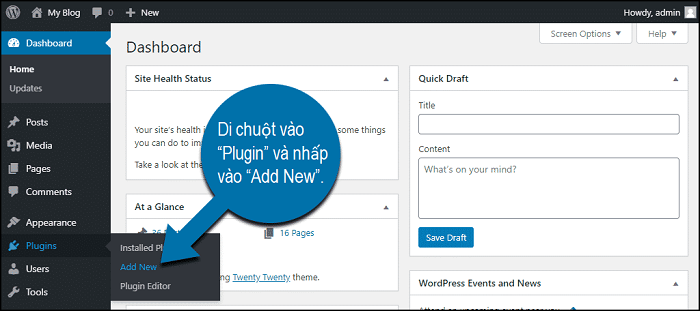
Bước 2: Ở thanh bên trái, nhấp vào Plugin:
Bước 3: Nhấp vào Add New.
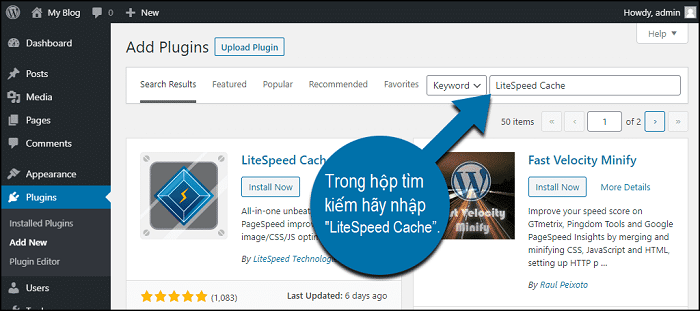
Bước 4: Trong hộp văn bản Tìm kiếm, nhập litespeed cache rồi nhấn Enter:
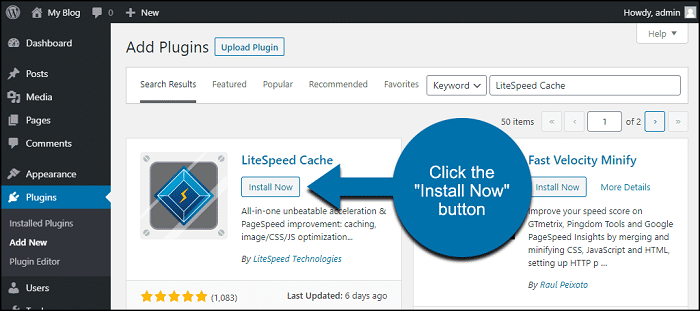
Bước 5: Xác định vị trí pluign LiteSpeed Cache, and sau đó click Install Now:
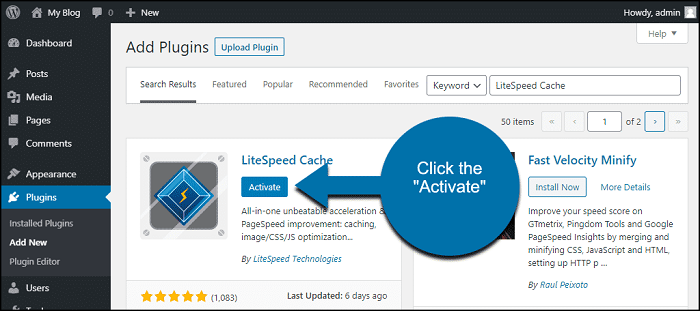
Bước 6: Sau khi WordPress hoàn tất cài đặt plugin, hãy nhấp vào Activate.
2/ LiteSpeed Cache Overview
- Dashboard
- General
- Cache
- CDN
- Image Optimization
- Page Optimization
- Database
- Crawler
- Toolbox
3/ Cấu Hình Plugin LiteSpeed Cache
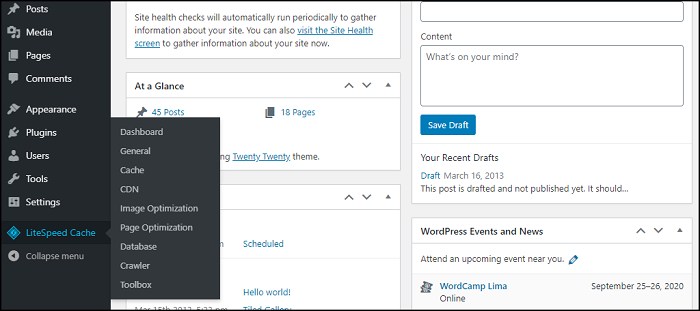
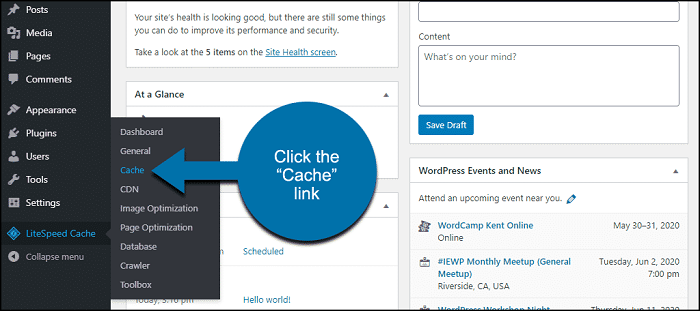
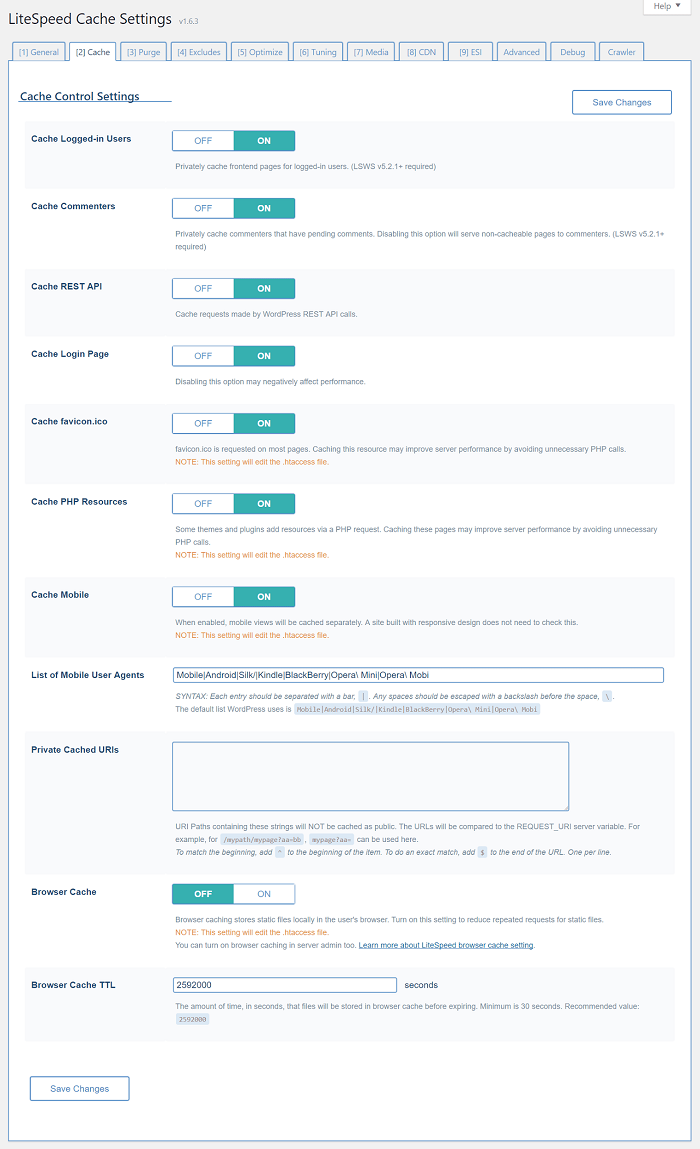
Trong điều hướng ở cột bên trái, di chuột qua “LiteSpeed Cache” và nhấp vào “Cache”.
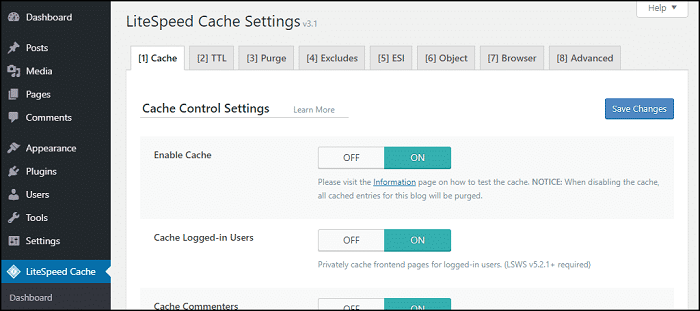
Ta được hình sau:
Đây là những gì có sẵn trên các tab:
General - Enabled lên thì Plugin sẽ lưu các trang
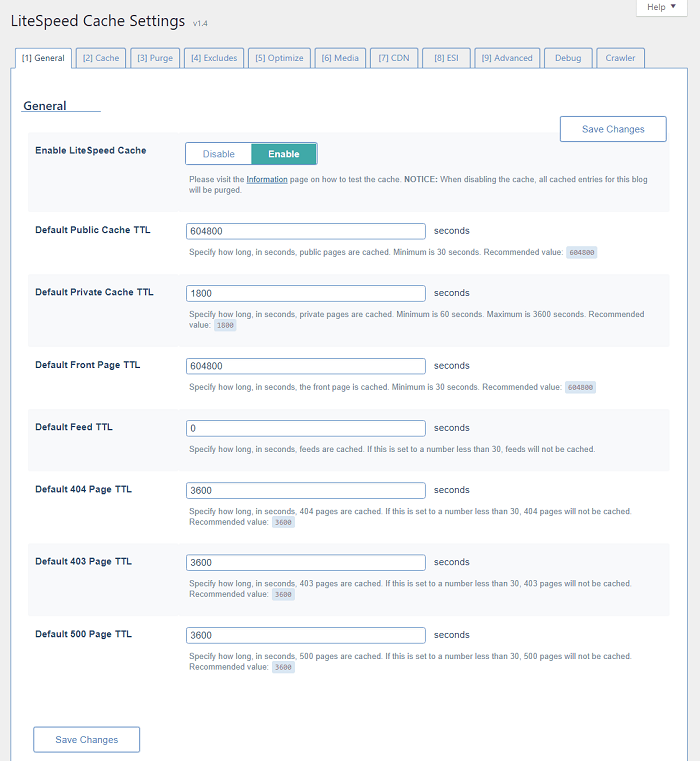
Cache – cài đặt kiểm soát bộ đệm cho các loại nội dung đặc biệt, chẳng hạn như lệnh gọi API REST và trang đăng nhập.
TTL – Cài đặt (thời gian tồn tại) kiểm soát khoảng thời gian một số loại nội dung nhất định được lưu trong bộ đệm.
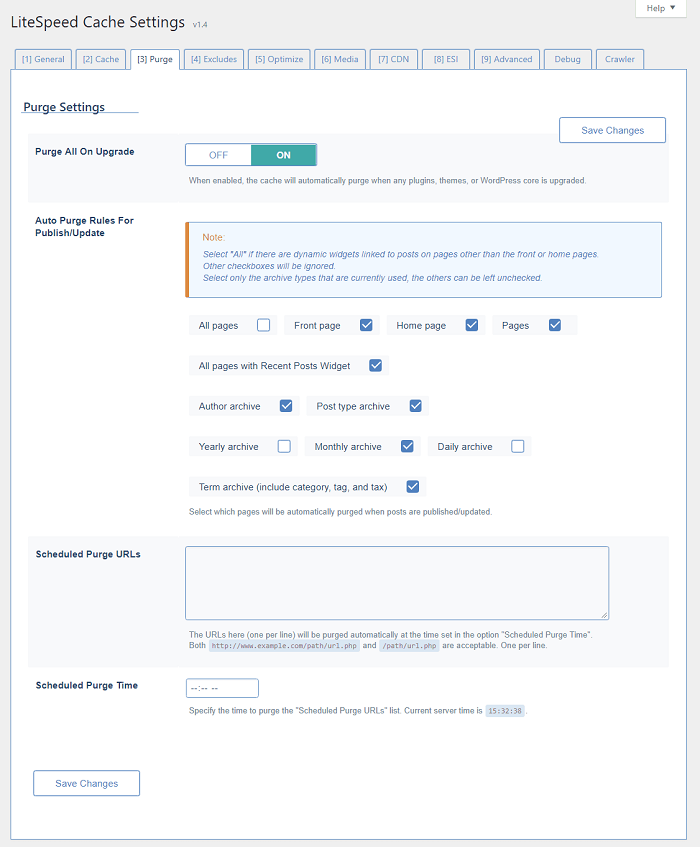
Purge – cài đặt để xóa nội dung khỏi bộ đệm. Theo mặc định, plugin LiteSpeed Cache sẽ tự động xóa bộ nhớ cache khi plugin, chủ đề hoặc lõi WordPress được cập nhật.
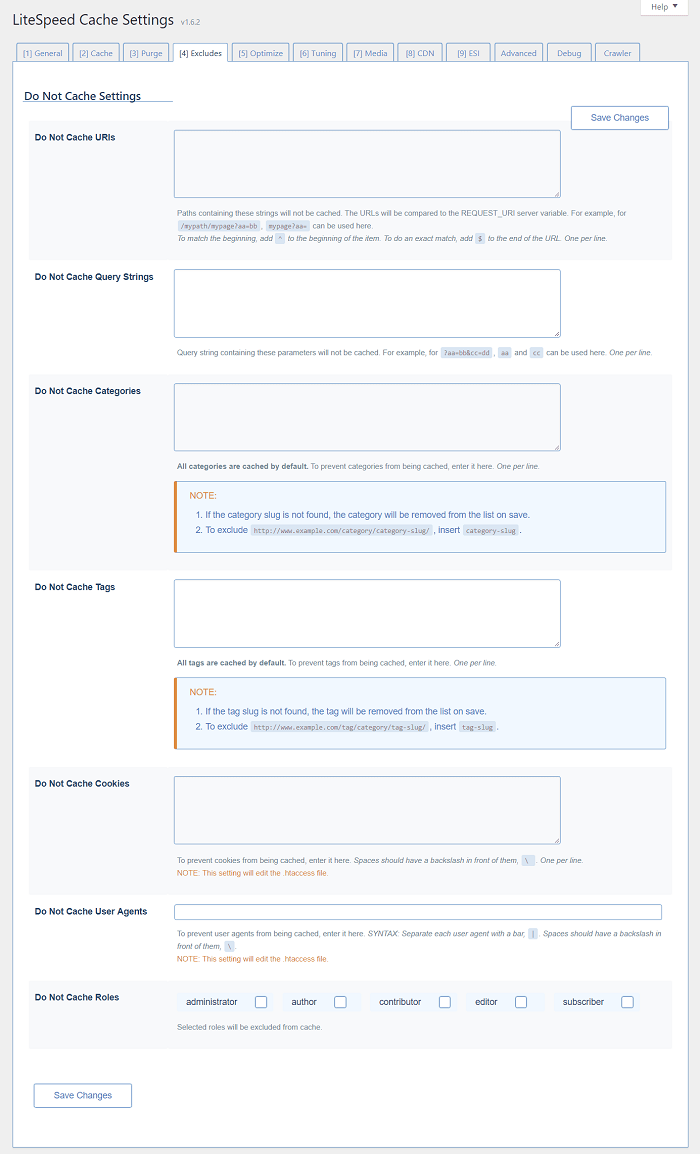
Excludes – cài đặt xác định loại nội dung mà bạn không muốn lưu vào bộ đệm.
ESI – Edge Side Bao gồm các cài đặt. ESI là một kỹ thuật bộ nhớ đệm nâng cao để lưu vào bộ nhớ đệm các phần của trang.
Object – bộ đệm đối tượng lưu trữ kết quả của các truy vấn cơ sở dữ liệu thường xuyên để có thể dễ dàng truy xuất chúng. Điều đó có thể loại bỏ nhu cầu lặp lại một số truy vấn cơ sở dữ liệu.
Browser – nếu bạn kích hoạt tính năng này, trang web của bạn sẽ lưu trữ một số tệp nhất định trong trình duyệt của khách truy cập.
Advanced – cài đặt nâng cao như cookie đăng nhập và tải trước khi di chuột qua liên kết.
4/ Cài đặt tối ưu hóa trang LiteSpeed
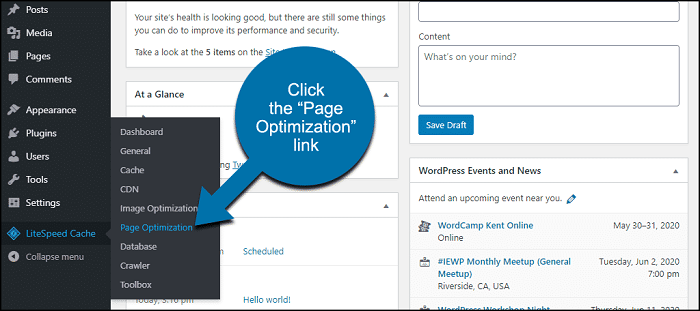
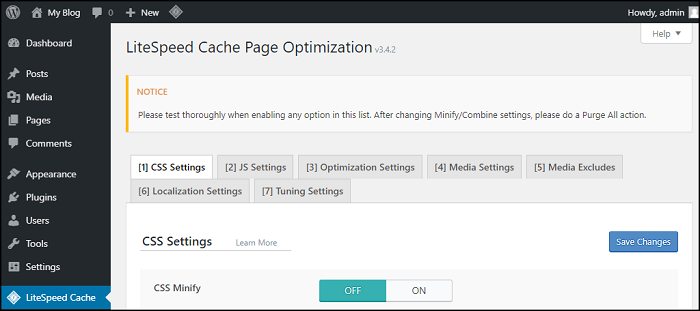
Trong điều hướng ở cột bên trái, di chuột qua liên kết “LiteSpeed Cache” và nhấp vào liên kết “Page Optimization”.
Đây là những gì các tab trên trang này kiểm soát:
CSS Settings – bao gồm thu nhỏ CSS, tải, lưu vào bộ đệm. Một điều khiển hiển thị phông chữ cũng tồn tại ở đây.
JS Settings – bao gồm rút gọn JS (JavaScript), kết hợp, nội tuyến, v.v.
Optimization – đặt CSS và JS Cache TTL (thời gian tồn tại), thu nhỏ, tìm nạp trước DNS, phông chữ Google và biểu tượng cảm xúc WordPress.
Media Settings – trình giữ chỗ hình ảnh, cài đặt LQIP (Trình giữ chỗ hình ảnh chất lượng thấp), v.v. Có cài đặt “Hình ảnh tải chậm” ở đây, nhưng WordPress tự động bắt đầu tải hình ảnh chậm trong phiên bản 5.4. Nếu bạn chạy phiên bản cập nhật của WordPress, bạn không cần kích hoạt lazy loading trong plugin này.
Media Excludes – tất cả các cài đặt này đều liên quan đến hình ảnh tải chậm.
Localization – Cài đặt bộ đệm Gravatar.
Tuning – cho các tệp CSS và JS.
Như bạn có thể thấy, có nhiều tùy chọn cấu hình có sẵn trong plugin LiteSpeed Cache. Để tìm hiểu sâu hơn, bạn có thể tham khảo tài liệu LiteSpeed Cache.
Lời Kết
Như bạn có thể thấy plugin LiteSpeed Cache khá tiên tiến. Phải mất một chút thời gian học hỏi các hướng dẫn để tận dụng tối đa những gì nó cung cấp. LiteSpeed Cache có lẽ là plugin tốt nhất hiện nay cho bộ nhớ đệm.
Để biết thêm thông tin về plugin LiteSpeed Cache cho WordPress, vui lòng truy cập https://wordpress.org/plugins/litespeed-cache.
Nguồn: https://www.hovietcan.com/




















0 Nhận xét